Google Search Console + How to Upload a File to a Website Using Html
Why upload HTML files to WordPress? If you're building or growing a WordPress website, importing HTML files and pages can salvage you pregnant fourth dimension when setting upwards your website or when adding new, customized content. Sometimes yous might want to build a custom HTML page or utilise pages from an older website and and then add together them to WordPress. In this post, nosotros'll show y'all how to add your HTML files and pages to your WordPress site. We'll embrace: HTML stands for "hypertext markup language," which is a language used to create and structure webpages. HTML files are text-only documents, and they comprise highly interactive content that'south designed to exist viewed on a web browser. HTML files can exist created from scratch, or you can take existing files — similar Google Docs — and convert them into HTML. Below is an example of what an HTML file could contain. See the Pen HTML File Example by HubSpot (@hubspot) on CodePen. HTML files can be loaded on whatever type of web browser. This makes them more mobile-friendly, because they'll return properly regardless of the device or operating system being used. If you have multiple people working on your website, or if you have outsourced the job to an external developer, HTML files are a neat mode to distribute content before publishing it on your website. Just, this isn't the only benefit of using HTML files. When you're working in WordPress, HTML files are corking for creating customized content that may not be offered natively with your current WordPress theme. Read on for some additional reasons to upload HTML files and webpages when edifice your site on WordPress. WordPress isn't just a website architect, it's a content management organization. Which ways, even if your site is hosted on WordPress, you don't have to create every single page within the WordPress interface. When it comes to creating webpages, WordPress has its benefits. You tin can create beautiful pages with pre-designed themes, and you lot can even install page builders like Elementor to create sales pages, landing pages, and product pages. Even so, yous may want to store custom HTML files in your WordPress dashboard. Here are some of the reasons you'll want to. Yous might have an existing HTML page that converts well, and rather than rebuilding information technology on WordPress, you lot tin can relieve time by merely uploading the page directly. This also reduces the risk of human fault, because rather than manually copying and pasting lawmaking, yous can simply upload the content altogether via an HTML file. Another benefit of uploading HTML files is that information technology allows yous to customize your content exterior of what your theme may permit. For instance, permit's say your old site used a template or page that you really liked, only information technology's not offered on WordPress. You tin re-create the HTML for that content, and then upload it to your WordPress site. Or, yous can recreate the content from scratch and write the HTML yourself. Once consummate, upload your HTML file to WordPress, and presto! Yous at present take a new, customized page or characteristic at your disposal. Lastly, one big benefit of uploading HTML to WordPress is that it helps you verify your site on Google Search Panel. To use Google Search Panel, you first demand to verify your website, which involves uploading a special HTML file to WordPress. This gives Google access to your data and ensures your site is indexed properly past Google's search engine. Set up to commencement uploading? Read on for a stride-by-step guide to uploading HTML files to WordPress. Yous can use the WordPress Visual Editor to speedily add together HTML files to your website. To access the Visual Editor, first go to your admin dashboard. Next, expect at the left-hand sidebar. There should be an option labeled "Pages." Click it. That should load a new screen to the right, similar to the example below, where you see all the pages y'all've created. At present, you should have the option to either edit an existing page or add a new one. To add together a new page, simply click the push adjacent to the "Pages" championship that sasys "Add new." In one case yous've accessed the Visual Editor, click the option in the height left to "add block." This will trigger a dropdown menu on the left-paw side of the screen. Using the search bar at the top of the left-hand menu, search for the term "File." Then, click on information technology to upload a new file. Alternatively, you can also search for "HTML." This block will allow y'all to input HTML, but you lot'll have to copy and paste it manually into a code block. This works if you lot're uploading curt snippets of lawmaking, but it's more efficient to use the media option for larger uploads. In the module that appears, select the option to "upload." And then, choose the HTML file that you wish to add to the post. Once your file is selected, information technology should be automatically added to your post. Y'all can besides add the file to your media library. This will allow y'all to reuse the HTML file in other blog posts. In some cases, yous may encounter this error when trying to upload your HTML file to your blog post or media library. The easiest way to navigate this is to utilise an HTML cake instead. With an HTML block, you can copy all of the code in your HTML file and paste it directly into your WordPress page — similar to the example below. Let's say nosotros were the proud designers of the site, Lonéz Scents, and we wanted to drift this folio to WordPress. Epitome Source Let'south take a look at the process of migrating this page to WordPress. Export the webpage from your electric current CMS. You don't need to touch any of these files, unless yous desire to customize them before uploading them to WordPress. Make sure this HTML file is compressed into a ZIP folder. Excellent! Now you lot accept the HTML file you'll be migrating to your WordPress website. Side by side, it's time to access your cPanel, where your website's database is located. You go these logins from your hosting provider. Pro Tip: If y'all'd rather someone else practise the heavy lifting for y'all, some hosting providers will drift your webpages for you lot for free. Brand sure to cheque with your hosting service. To navigate to the cPanel, login to your hosting provider'due south website and observe out where they proceed the link to your cPanel. In Bluehost, click "Avant-garde" on the sidebar, scroll down to "Files," then click "File Manager." Your public_HTML binder will exist found in the left sidebar. If yous host several websites, you'll need to choose the website where you lot want to drift the page to. Click the "+Binder" button at the acme of the screen to create a new folder. At present, name your new folder and then click Create New Folder. (This folder name will be a part of your HTML folio'south URL.) Once the folder is created, click on it. Then, click on the Upload button at the top of the screen. At that place should be an selection Select File and you tin can choose the zipped HTML file you lot want to add. One time uploaded, your zipped HTML file is now in the folder. Select the file and click Extract at the height-right corner of the screen. Now, click Extract files. Y'all'll now see an pick called Extraction Results. Click Close. Then, click Reload in the center of the screen. You'll see the unzipped HTML file in the folder. (If you like, delete the Zilch file. It won't touch your extracted HTML folio or any other folders.) Finally, you can preview the page by visiting yourdomain.com/FolderName/HTMLFileName.html. And you're done! You lot now know how to upload HTML files to your WordPress website. Uploading HTML files to WordPress may merely exist the way to get — particularly if yous desire to create a highly customized site that y'all can't build with a theme. It's besides a great option for you if you want to migrate your old site to the WordPress platform. The best function is that it's piece of cake — but make sure to bookmark this guide, so you never get lost during the process. Editor'due south note: This postal service was originally published in July 2019 and has been updated for comprehensiveness.

What is an HTML file?
Why Upload HTML Files to WordPress
You don't want to rebuild pages from scratch.
You desire to customize your page beyond a bottled theme.
Information technology's easier to verify your website with services such every bit Google Search Console.
How to Upload an HTML File to WordPress
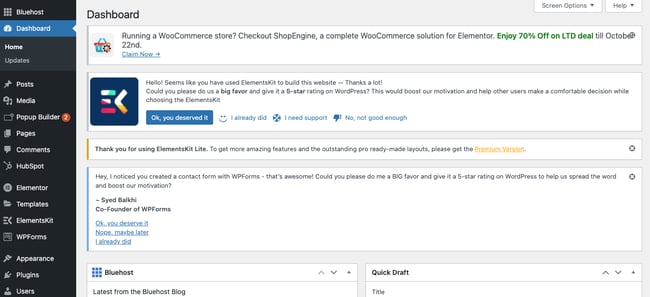
1. Navigate to your Admin Dashboard.

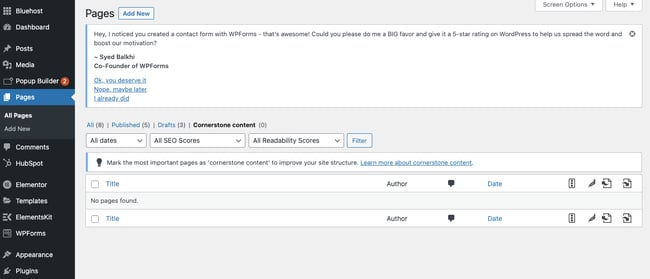
two. Click 'Pages' in the left sidebar.

3. Choose an existing page or create a new one.
 If you would like to edit an existing post, click on the post name itself, and you'll immediately load the editor. The Visual Editor should open past default, simply if you're also using a page builder such as Elementor, yous'll desire to hover over the folio's proper name and click "Edit," instead of "Edit with Elementor."
If you would like to edit an existing post, click on the post name itself, and you'll immediately load the editor. The Visual Editor should open past default, simply if you're also using a page builder such as Elementor, yous'll desire to hover over the folio's proper name and click "Edit," instead of "Edit with Elementor."4. Click 'Add Block.'

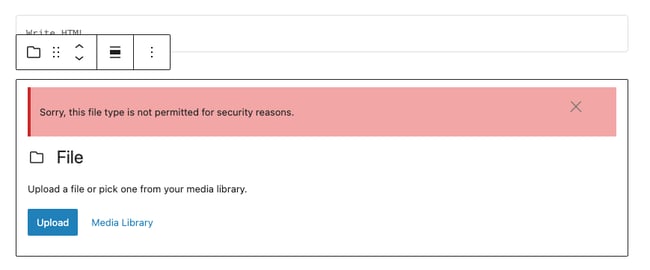
5. Add together a 'File' block.


6. Choose your HTML file.
How to Set up "File Type is Non Permitted for Security Reasons" Mistake


How to Add together an HTML Folio to WordPress

1. Shrink the HTML page into a ZIP folder.
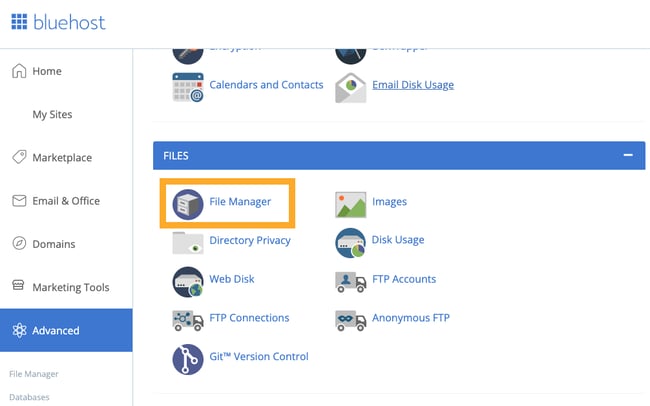
2. Navigate to your WordPress website's cPanel.

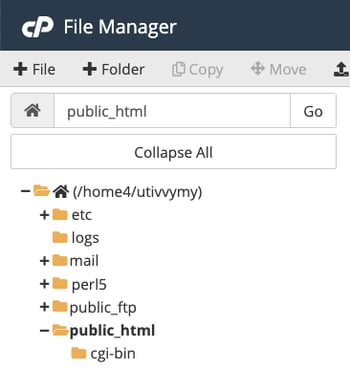
3. Enter your public_HTML folder inside your cPanel.

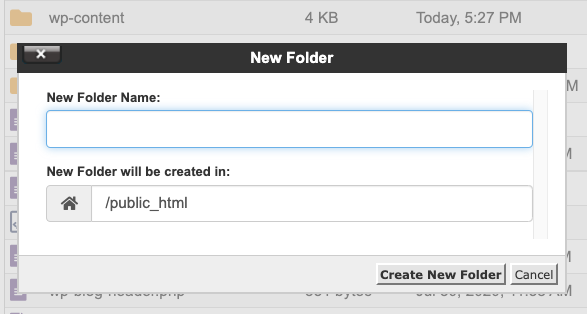
four. Add a new folder to your website's public_HTML folder.

5. Upload the zipped HTML file to the new binder.
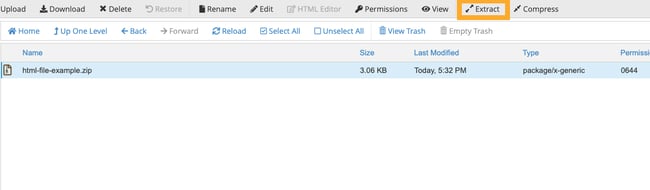
6. Extract the files.

7. Preview your page.
Upload HTML Files to WordPress to Build Your Site


Originally published October 25, 2021 seven:00:00 AM, updated October 25 2021
Source: https://blog.hubspot.com/website/upload-html-file-to-wordpress
0 Response to "Google Search Console + How to Upload a File to a Website Using Html"
Post a Comment